2022. 3. 24. 22:48ㆍSite/Webhacking.kr

level54에들어갔더니 이상한 문자가 계속바뀌고 결국에는 ?끝납니다
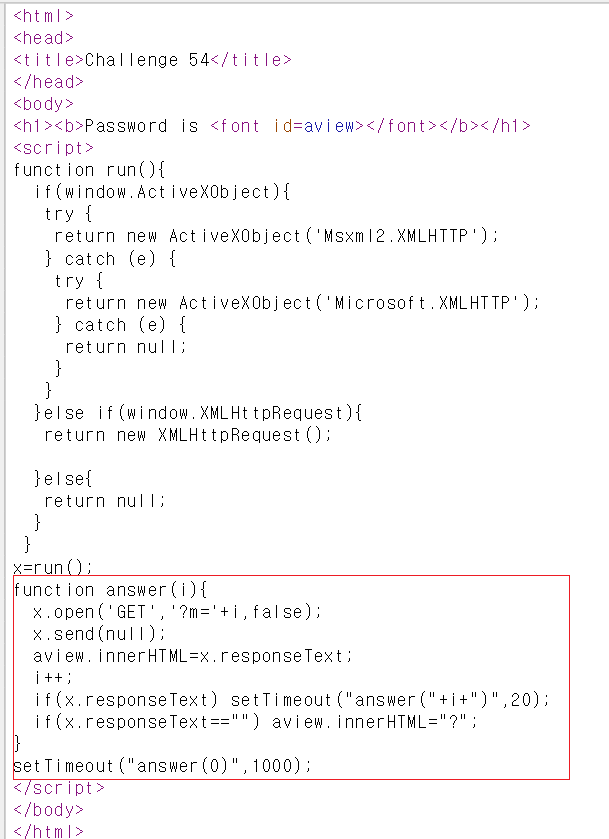
소스코드를 보겠습니다

x.open('GET'. '?m='+i, false); // get방식으로 m에다 i를 더함, false->요청동기처리[서버응답받을때까지기다림(순차적)] <-> true[요청비동기] cf) 만약 비동기방식이라면 flag값이 복불복임...
x.send(null); //요청전송함
aview.innerHTML=x.responseText; // 서버의응답화면에출력
i++; i값증가
if(x.responseText) setTimeout("answer("+i+")", 20); 서버에응답이있다면은 answer함수에 i값을넣도 0.02초후 실행
if(x.responseText=="") aview.innerHTML="?"; 서버응답이없다면 ?저장
setTimeout("answer(0)", 1000); //1초후 answer함수실행

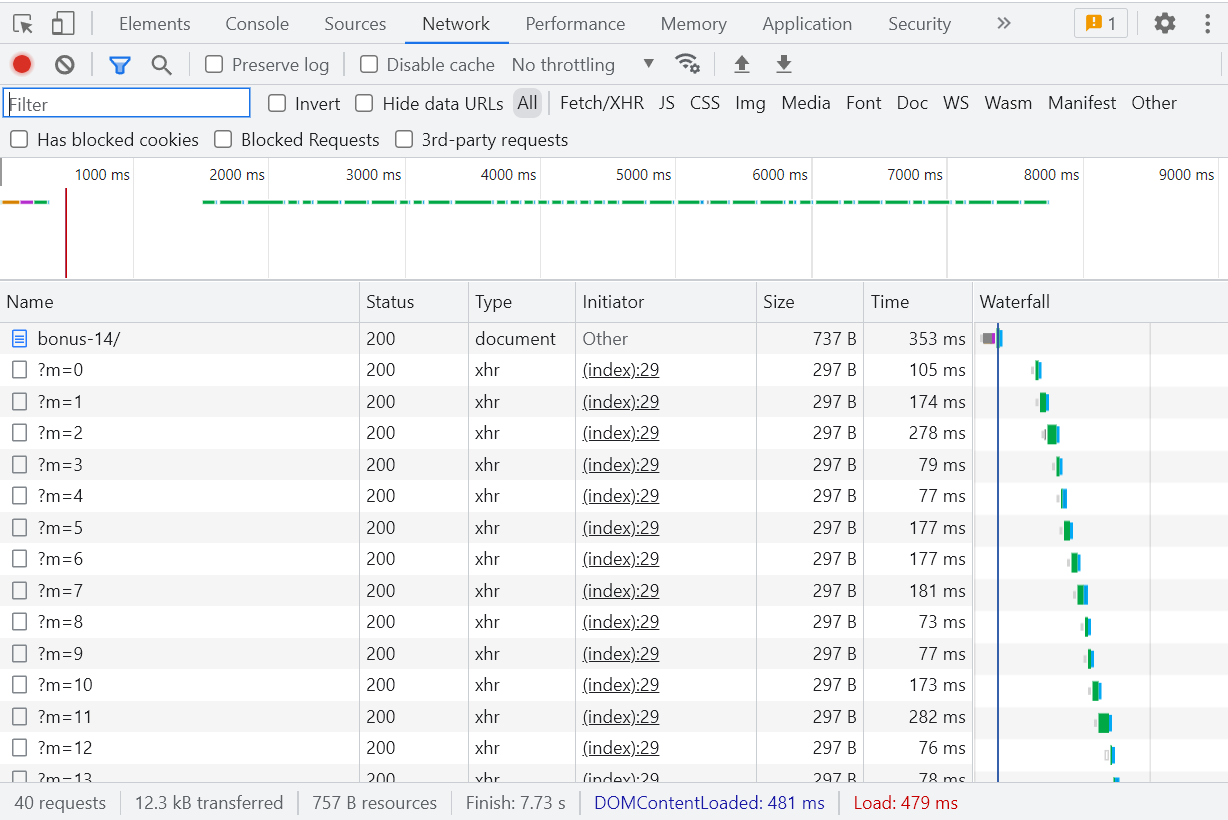
개발자도구 -> 네트워크를 확인
변수m의 값이 새롭게 업데이트되는 것을 확인했습니다
?m=0번부터 ?m=40번까지의 값의 값을 적어주었습니다
FLAG{a7981201c48d0ece288afd01ca43c55b} 가 되네요

이값을 auth에 입력하면 클리어입니다

cf)
void open('Http Method', 'Server URL', '비동기 통신 유무') : Http Method에 GET 또는 POST를 정의하여 통신 방식을 정하고 통신 방식에 따라 Server URL에 쿼리스트링 방식으로 데이터를 전달한다. 3번째 인자가 TRUE이면 비동기 통신, FALSE이면 동기 통신
void send(content) : 실질적으로 요청을 서버로 보낸다. 요청이 비동기이면 이 메소드는 바로 리턴되지만 요청이 동기이면 서버에서 응답을 받을때까지 계속 대기함. content 에 값을 넘기고싶으면 -> open() 메소드는 반드시 POST 로 설정, GET 방식으로 요청하려면 -> null 을 설정
innerHTML : 내부 HTML 코드를 JAVAScript 코드에서 변경가능함
responseText : 서버에 요청하여 응답으로 받은 데이터를 문자열로 반환
reference check : https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=redeyeant&logNo=100057590653
'Site > Webhacking.kr' 카테고리의 다른 글
| level32 (0) | 2022.03.28 |
|---|---|
| level6[old] (0) | 2022.03.25 |
| level36[old] (0) | 2022.03.24 |
| level38[old] (0) | 2022.03.24 |
| level23[old] (0) | 2022.03.23 |