2022. 3. 29. 13:17ㆍSite/Webhacking.kr
이번시간에는 level10을 풀어보겠습니다
아직 공부하는 입장이니 틀린게 있어도 양해부탁드리겠습니다

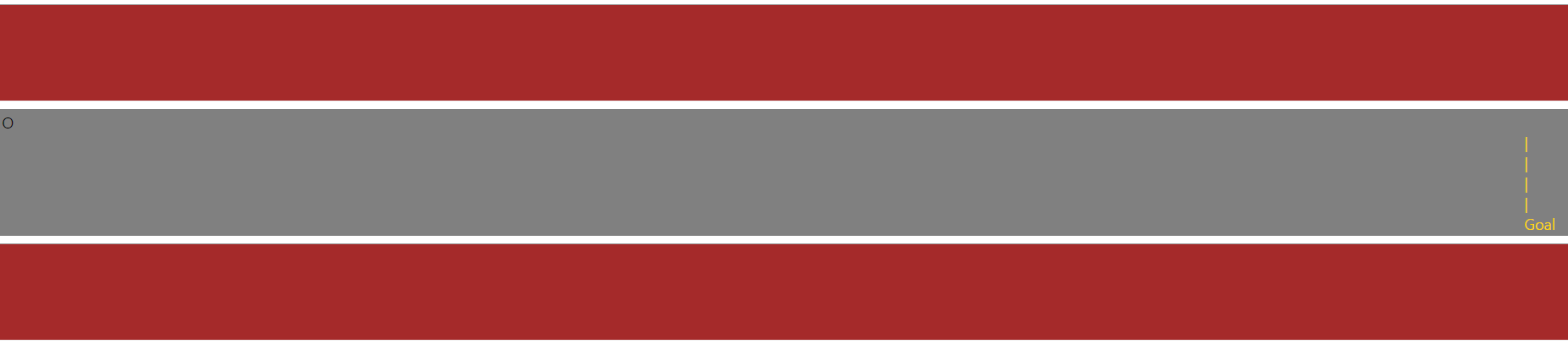
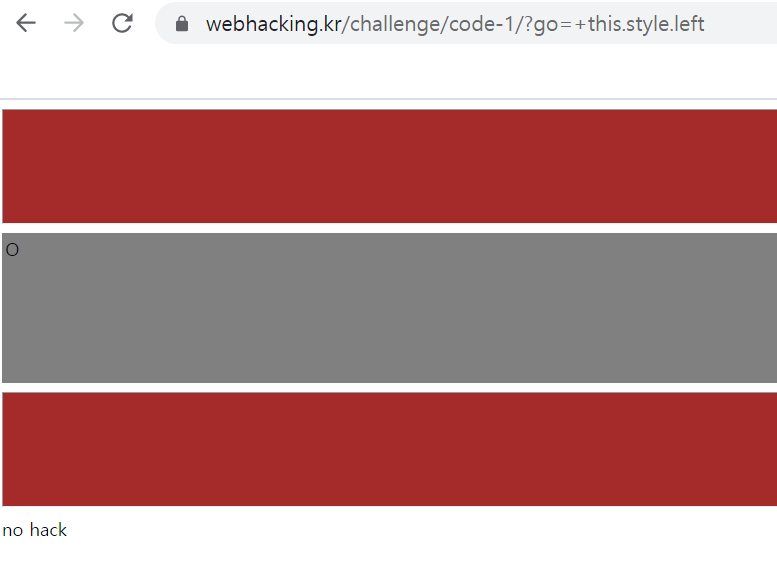
level10을 들어가니 괴상한 화면이 나옵니다
왼쪽 위 끝에 o가 있고 오른쪽 끝에 goal이 있습니다

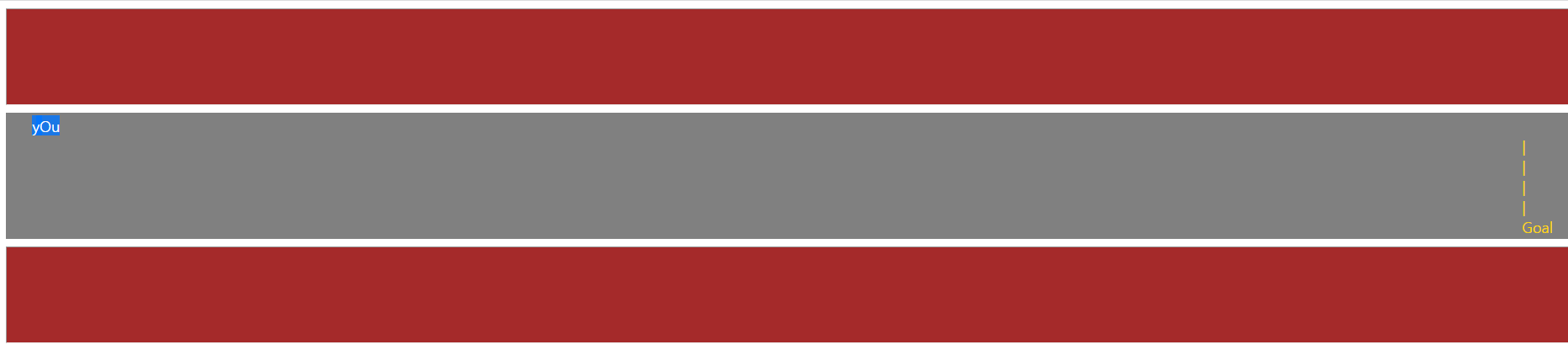
o부분에 마우스 커서를 올리니 you라고 변환하고 다시 커서를 치우니까 o로 돌아오는 것을 보아하니
아마도 onmouseover(), onmouseout()이벤트를 작성한 것 같습니다

그런데 o부분을 클릭하니 오른쪽으로 조금씩 이동을 합니다
계속 누르다보면 goal지점에 도착하여 뭔일이 있을 것 같은데 저까지 가려면 상당한 노가다를 해야되기때문에 일단 소스코드를 보겠습니다


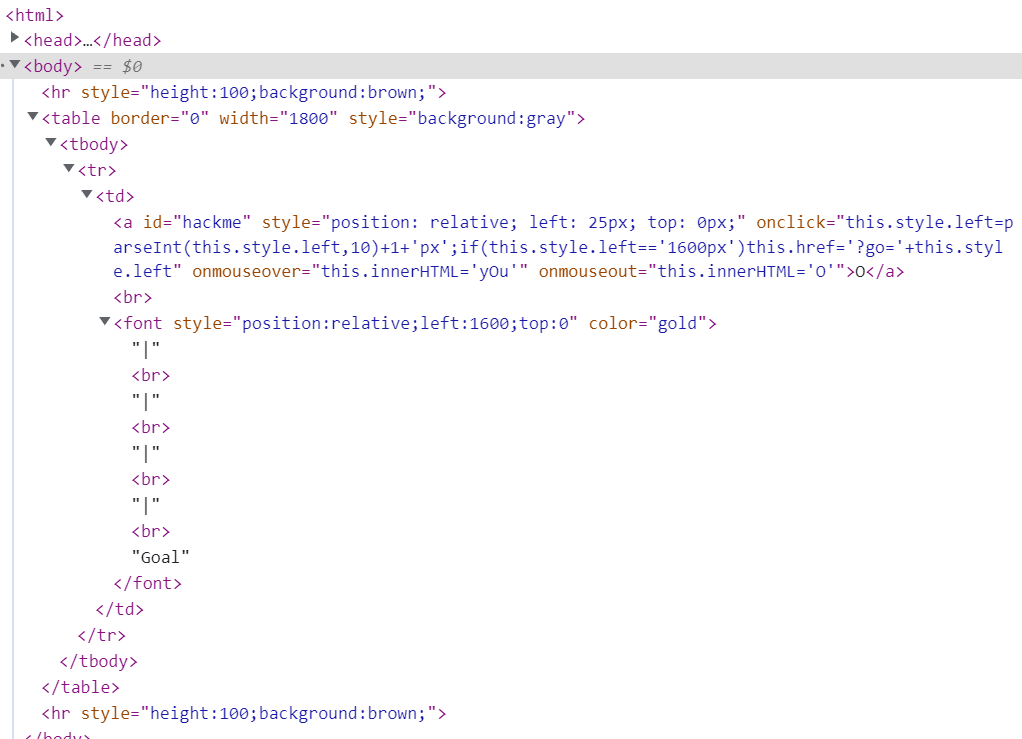
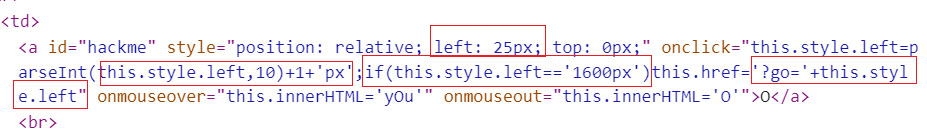
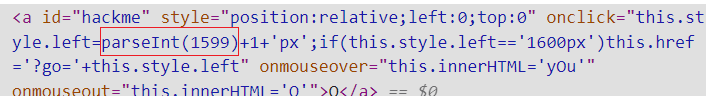
중요한 코드는 이부분인 거 같은데 아까 제가 o을 클릭했을때 첫번째 left부분이 0 -> 25로변경된 것 같습니다
onclick이벤트를 활용하여 o을 한번씩 누를때마다 pareInt로 left값을 10진수로 변환한 다음 1씩 더해주네요
그리고 left값이 1600px이면은 ?go=+this.style.left로 이동하여 클리어 되는것 같습니다
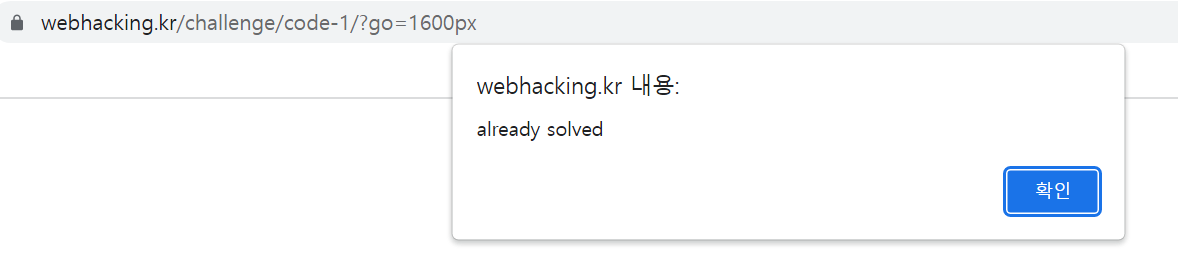
일단 url에 ?go= +this.style.left을 넣어 시도해보겠습니다

no hack이라 뜨며 역시 쉽게 안되네요
그렇다면 결국 1600px로 값을 맞춰줘야 되기 때문에 this.style.left에다 1599값을 넣어주면 o는 goal에서 1px 떨어진1599px에 위치할거고 onclink이벤트를 활용하니 1번만 클릭을 해주면 1이 증가되어서 1600이 되어 클리어 될 것 같습니다


'Site > Webhacking.kr' 카테고리의 다른 글
| level20[old] (0) | 2022.04.10 |
|---|---|
| level12[old] (0) | 2022.03.29 |
| level42 (0) | 2022.03.28 |
| level32 (0) | 2022.03.28 |
| level6[old] (0) | 2022.03.25 |